Heat Map là gì – Hướng dẫn sử dụng Heatmap, cách tạo Heatmap như thế nào? Heat Map hay bản đồ nhiệt là một công cụ tuyệt vời để hiển thị dữ liệu thống kê phức tạp.Nhưng Heat Map là gì? Và cách tạo Heatmap ra sao?
Hãy cùng tìm hiểu chính xác cách bạn có thể bắt đầu với Heat Map là gì ngay hôm nay.
-> Có thể bạn quan tâm: Dịch Vụ Chăm Sóc Website
Heat Map là gì
Heat Map là phần mềm phân tích dữ liệu sử dụng màu sắc như cách biểu đồ thanh sử dụng chiều cao và chiều rộng: như một công cụ trực quan hóa dữ liệu.
Nếu bạn đang xem một trang web và muốn biết khu vực nào được chú ý nhiều nhất, heat map sẽ hiển thị cho bạn một cách trực quan, dễ tiếp cận và đưa ra quyết định.
Heat Map hiển thị cái gì
Heat map sử dụng phổ màu từ ấm đến lạnh để cho bạn biết phần nào của trang nhận được nhiều sự chú ý nhất.
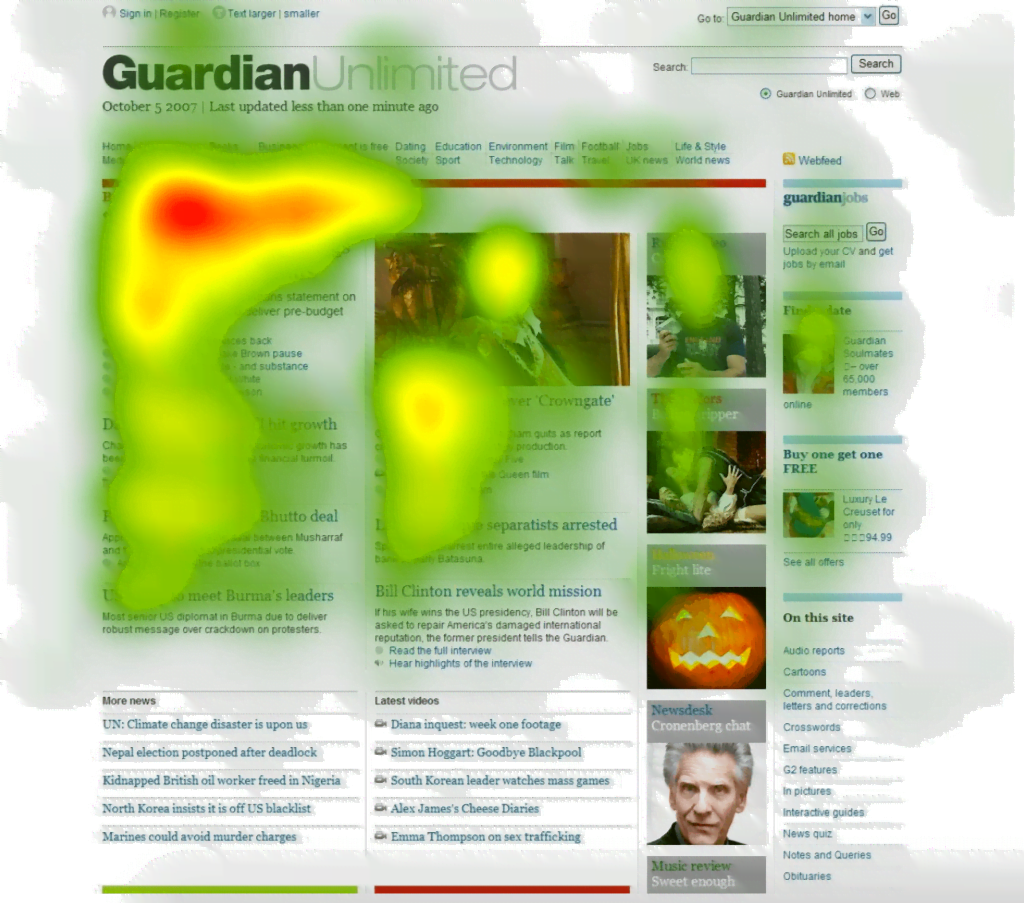
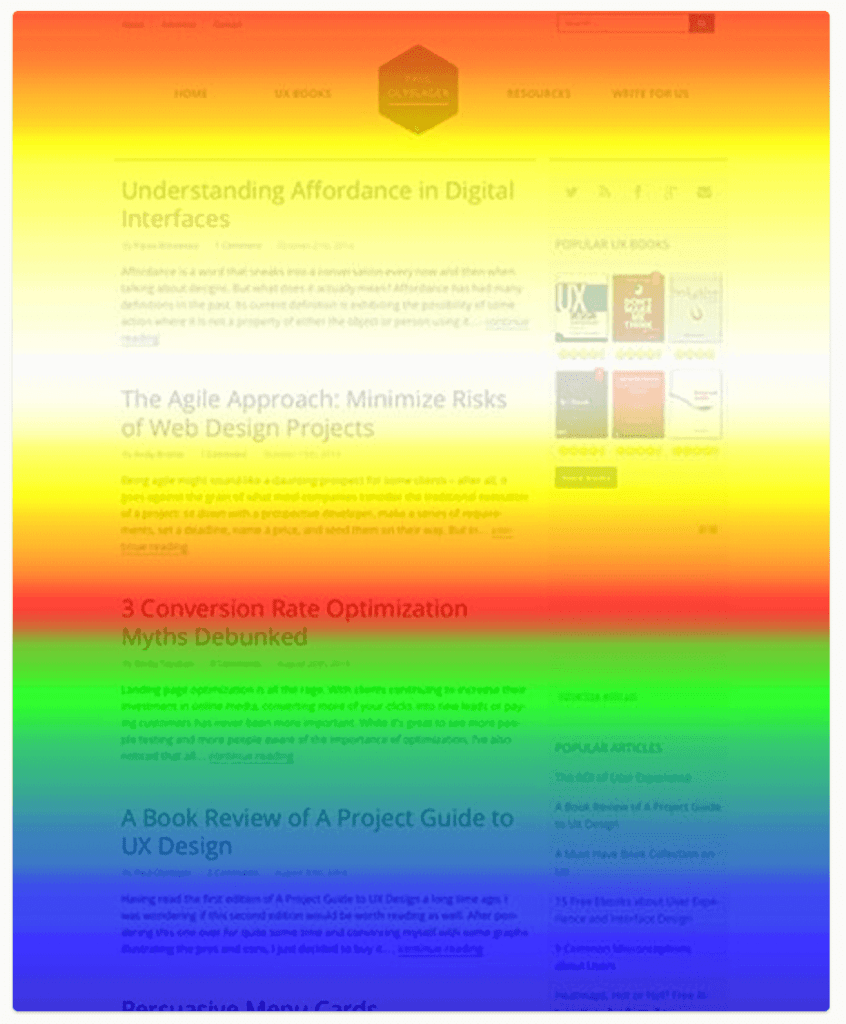
Ví dụ: heat map này hiển thị mức độ mà khách truy cập đã cuộn trang:

Với heat map, dữ liệu cho trang web của bạn ở ngay đó: CTA trong màn hình đầu tiên phát sáng màu cam sáng hoặc không.
Nếu không, hãy xem xét di chuyển nó lên cao hơn trên trang để nó phù hợp với nơi khách truy cập chú ý nhất. Để biết các cách dễ dàng khác để tăng tỷ lệ chuyển đổi của bạn, hãy xem video này từ GM Suneet Bhatt của Crazy Egg:
Bạn có thể coi heat map như một hình thức kể chuyện trực quan . Tạo heat map giúp bạn hiểu ngay hành vi của khách truy cập.
Chúng cũng giúp bạn trả lời một câu hỏi quan trọng: “Nội dung quan trọng nhất nên nằm ở đâu trên trang này?”
Heat Map hoạt động như thế nào
Phần mềm heat map hoạt động bằng cách thu thập dữ liệu từ một trang web và hiển thị dữ liệu đó trên chính trang web đó.
Đây là cách Crazy Egg thực hiện.
Đầu tiên, Crazy Egg chụp nhanh trang web tại URL bạn chọn. Khi HTML của trang tải, các phiên bản của những gì đã tải cũng được gửi đến máy chủ của chúng tôi, nhờ một đoạn JavaScript ngắn được chèn vào mã trang web của bạn.
Sau đó, Crazy Egg tạo một bản đồ của tất cả các yếu tố trên trang của bạn – mọi thứ mà bất kỳ ai cũng có thể tương tác. Các thẻ này và các thẻ của chúng và các yếu tố chính của chúng là những gì chúng tôi sử dụng để xây dựng bản đồ hoạt động của người dùng trên trang của bạn.
Tiếp theo, Crazy Egg thu thập tất cả dữ liệu hoạt động. Mỗi khi người dùng thực hiện điều gì đó trên trang web của bạn, Crazy Egg sẽ gắn cờ điều đó.
(Crazy Egg cũng sử dụng một đoạn mã để đảm bảo rằng Crazy Egg biết đó là những người dùng duy nhất, vì vậy bạn không bị trùng lặp hoặc nhiều người dùng làm rối với số liệu của bạn.)
Có rất nhiều điều để làm cho điều này xảy ra, nhưng toàn bộ điểm của heat map là bạn không nhất thiết phải biết về điều này để có được giá trị từ nó.
Giả sử ai đó đến trang của bạn và nhấp vào CTA của bạn . Crazy Egg sẽ ghi lại lần nhấp đó và thêm nó vào tất cả các thông tin khác mà Crazy Egg có về trang đó.
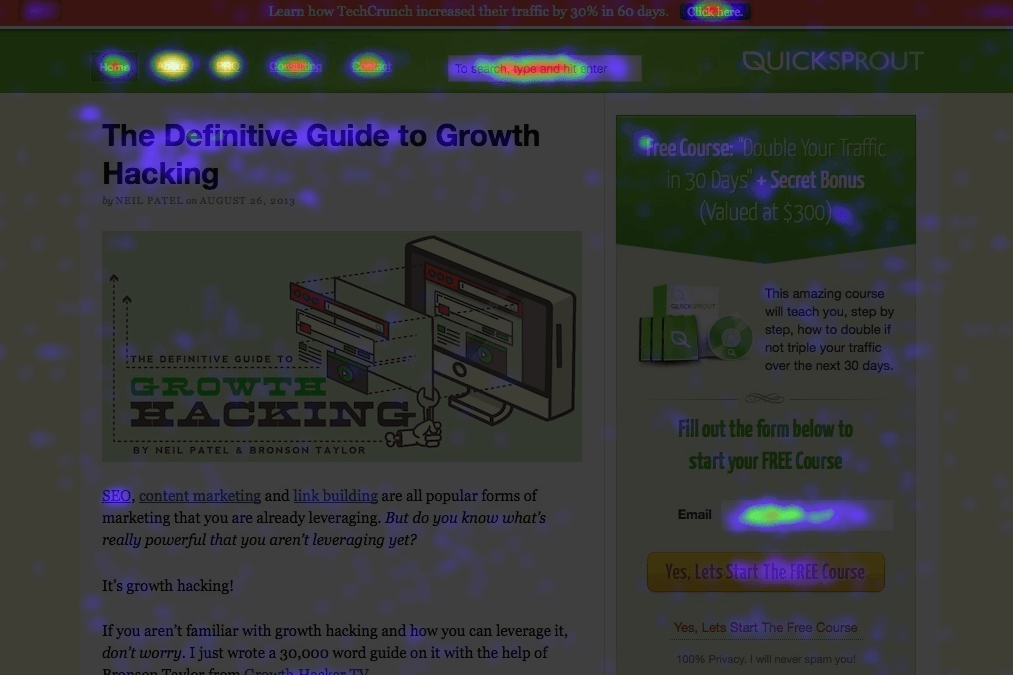
Sau đó, khi bạn xem trang trong bảng điều khiển, bạn sẽ thấy tổng hợp mọi thứ mà mọi người dùng duy nhất đã làm trên trang, trông giống như sau:
 Phân tích heat map cung cấp cho bạn cái nhìn tổng quan trực quan về nơi khách truy cập nhấp vào trang của bạn – càng nhiều nhấp chuột, khu vực càng sáng, tạo ra cái mà chúng tôi gọi là “điểm nóng”.
Phân tích heat map cung cấp cho bạn cái nhìn tổng quan trực quan về nơi khách truy cập nhấp vào trang của bạn – càng nhiều nhấp chuột, khu vực càng sáng, tạo ra cái mà chúng tôi gọi là “điểm nóng”.
Điều này có nghĩa là khi bạn nhìn vào heat map của mình, bạn có thể nhanh chóng thấy khu vực nào trên trang nhận được nhiều hành động và khu vực nào không.
Ngoài heat map, có một số báo cáo có thể cho bạn biết các nhấp chuột của bạn đến từ đâu, khách truy cập đã cuộn bao xa và hơn thế nữa.
Các loại Heat Map
Heat map cuộn
Bạn nên có nội dung dài hơn hay ngắn hơn trên trang?
CTA đó nên ở đâu?
Heat map cuộn cho phép bạn xem tỷ lệ khách truy cập của bạn đã cuộn ở đâu trước khi thoát.
Điều này quan trọng bởi vì nếu hầu hết độc giả của bạn không đọc các bài đăng blog dài của bạn, thì tốt hơn hết bạn nên dành thời gian tạo các loại nội dung khác.
Heat map cuộn cho bạn biết vị trí quan trọng của CTA trên trang web của bạn: nơi mà nhiều nhãn cầu nhìn thấy nhất. Nó cũng cho bạn biết vị trí thiết kế của bạn không phù hợp.
Peep Laja , người sáng lập Conversion XL , cho biết: “Những thay đổi màu sắc đột ngột, mạnh mẽ có thể cho thấy khách truy cập“ nghĩ rằng bất cứ điều gì sau đó không còn kết nối với những gì đã xảy ra trước đó (được gọi là ‘kết thúc hợp lý’) . “Đây là những điểm sụt giảm mạnh mà chỉ Google Analytics khó có thể thấy được”.
Heat map Click
Heat map Click hiển thị cho bạn tổng hợp nơi khách truy cập nhấp chuột trên thiết bị máy tính để bàn và chạm ngón tay của họ trên thiết bị di động (trong trường hợp này, chúng được gọi là heat map cảm ứng). Bản đồ được mã hóa màu để hiển thị các phần tử được nhấp và nhấn nhiều nhất (đỏ, cam, vàng).
Heat map Move
Heat map Move theo dõi vị trí người dùng máy tính để bàn di chuyển chuột khi họ điều hướng trang. Các điểm nóng trong bản đồ di chuyển thể hiện nơi người dùng đã di chuyển con trỏ của họ trên một trang và nghiên cứu cho thấy mối tương quan giữa nơi mọi người đang nhìn và vị trí của chuột – nghĩa là bản đồ di chuyển cung cấp cho bạn dấu hiệu về nơi mọi người có thể đang xem họ đi qua trang của bạn
Desktop & mobile heat map
Desktop and mobile heat map giúp bạn so sánh hiệu suất của trang web trên các thiết bị khác nhau. Ví dụ: nội dung nổi bật trên trang dành cho máy tính để bàn có thể nằm sâu hơn nhiều so với màn hình đầu tiên trên điện thoại — và bạn cần xem liệu tương tác có khác nhau không và như thế nào.
Khi nào nên sử dụng Heat Map
Mọi lúc!
Không, thực sự. Nghe có vẻ dễ hiểu, heat map rất hữu ích và trực quan đến mức bạn nên có một bản đồ mọi lúc mọi nơi và kiểm tra nó thường xuyên.
Dưới đây là một số tình huống mà việc có sẵn dữ liệu heat map có thể giúp bạn nhanh chóng đưa ra quyết định tiếp thị tốt hơn:
Thiết kế lại trang web
Thiết kế web lại có thể là một công việc tốn kém, tốn thời gian. Điều cuối cùng bạn muốn là một bản thiết kế lại không hoạt động tốt hơn bản gốc.
Các nhà thiết kế đồ họa và chuyên gia UX có thể sử dụng các công cụ lập heat map để hiểu hành vi của người dùng bị ảnh hưởng như thế nào bởi các yếu tố đồ họa như màu sắc, độ tương phản và vị trí, cuối cùng thúc đẩy trang web chuyển đổi hiệu quả hơn.
Rõ ràng, các nhà thiết kế đồ họa đã biết tất cả những thứ này về nguyên tắc. Nhưng các đối tượng khác nhau cư xử khác nhau trên các trang web khác nhau.
Chạy heat map trước khi thiết kế và khởi chạy bản thiết kế lại trang web có thể giúp bạn tránh bị thiếu dấu ấn và kết thúc với một trang web không chuyển đổi hoặc đối tượng cụ thể của bạn cảm thấy khó điều hướng.
Thử nghiệm A / B
Bạn đang làm điều này, phải không? Thử nghiệm A / B mang lại những va chạm chuyển đổi quan trọng có thể là sự khác biệt giữa một doanh nghiệp đang phát triển nhanh chóng và một doanh nghiệp đang đấu tranh để tồn tại.
Heat map có thể cung cấp cho bạn thông tin chi tiết hữu ích, tức thì về chính xác những gì khách truy cập làm khác nhau trên các phiên bản khác nhau của trang đích, bài đăng trên blog hoặc thậm chí trang chủ của bạn.
Khi bạn đang thử nghiệm di chuyển nút CTA , thay đổi bản sao hoặc thay đổi hình ảnh, bạn có thể thấy tỷ lệ chuyển đổi của trang và hiểu lý do tại sao một trang chuyển đổi tốt hơn trang khác. (Hy vọng rằng bài kiểm tra chuyển đổi tốt hơn!)
Với heat map, bạn có thể thấy chính xác các hành vi chuyển đổi khác nhau như thế nào. Có thể một trang dài hơn sẽ chuyển đổi tốt hơn, vì vậy bạn nghĩ: hãy làm cho tất cả các trang của chúng ta dài ra. Có ý nghĩa.
Nhưng điều gì sẽ xảy ra nếu trang dài hơn có một số khác biệt khác – giả sử bản sao hấp dẫn hơn trong màn hình đầu tiên – và đó là điều tạo nên sự khác biệt?
Với heat map, bạn có thể thấy ngay nơi mọi người cuộn và nơi họ nhấp vào, vì vậy bạn không bao giờ ở trong bóng tối.
Tiếp thị nội dung
Ngay cả bây giờ, hầu hết nội dung đã được viết. Đó là những từ trên một trang.
Khách truy cập trang web của bạn có đang đọc và tương tác với nội dung của bạn không?
Bản đồ cuộn có thể cho bạn biết người dùng của bạn cuộn bao xa xuống trang để bạn biết liệu họ có đang đọc nội dung của bạn hay không. Kiểm tra CTA nào được chú ý nhiều nhất bằng bản đồ nhấp chuột và bạn sẽ biết thêm.
Ví dụ: giả sử Michael viết một bài blog tuyệt vời, chuyên sâu về cách sử dụng sản phẩm của công ty anh ấy, DocuLoc, để giữ an toàn cho tài liệu.
Anh ấy xác định các trường hợp sử dụng, ghi lại những gì khách hàng hiện tại đang làm và đi sâu về lý do tại sao điều đó quan trọng và tại sao rất nhiều giải pháp hiện tại không hoạt động.
Nếu anh ta siêu spam và quảng cáo về nó, sẽ không ai đọc nó; nhưng anh ấy biết điều đó, vì vậy bài đăng chủ yếu là về những thách thức của bối cảnh an ninh, không phải về sản phẩm.
Anh ấy đăng bài viết lên blog của mình, tweet và chia sẻ nó, và nó nhận được lượng truy cập khá.
Càng xa càng tốt.
Tuần sau, anh ta kiểm tra các báo cáo về khách của mình.
Michael không có một phần nội dung kém hiệu quả mà mọi người đang bỏ qua; anh ta có một cỗ máy gen dẫn đầu loại bỏ những khách hàng tiềm năng không phù hợp trước khi họ liên hệ với anh ta!
Anh ta có thể học tất cả những điều đó chỉ cần dành vài phút để tham khảo dữ liệu, giúp anh ta có thêm thời gian để viết cuốn opus dài 7.000 từ tiếp theo của mình.
Kiểm tra UX và Khả năng sử dụng
Với tất cả cơ hội này để theo dõi nơi khách truy cập đang nhấp và họ đang cuộn bao xa, việc kiểm tra trải nghiệm người dùng và khả năng sử dụng sẽ rất hợp lý.
Giả sử bạn là một nhà bán lẻ trực tuyến và bạn nhận thấy rằng nhiều người đang thêm các mặt hàng vào giỏ hàng của họ, nhưng sau đó họ lại bỏ giỏ hàng vào phút cuối.
Đã đến lúc thực hiện một thử nghiệm UX nhỏ để xem điều gì đang xảy ra.
Sử dụng heat map và lớp phủ để xem nơi mọi người đang nhấp vào – và nơi họ đang gặp khó khăn.
Nút thanh toán của bạn có màu xanh lam không? Có thể là nó không đủ nổi bật. Hãy thử một cái gì đó nhiều màu sắc hơn hoặc cao hơn trên trang.
Người mua sắm có đang nhấp vào thứ gì đó không thể nhấp được không? Hoặc có lẽ họ đang bị phân tâm bởi thanh điều hướng?
Loại bỏ những yếu tố gây xao nhãng đó khỏi một biến thể của trang và sau đó A / B kiểm tra hai trang để xem trang nào chuyển đổi khách hàng nhiều hơn.
Kênh chuyển đổi
Thử nghiệm trải nghiệm người dùng và khả năng sử dụng, cũng như hiệu quả của các nỗ lực tiếp thị nội dung của bạn cũng sẽ giúp bạn cải thiện cách khách hàng tiềm năng di chuyển xuống kênh chuyển đổi.
Như chúng tôi đã đề cập ở trên, Nếu một số ít người đang đọc hết một phần nội dung, nhưng tất cả họ đều đăng ký danh sách email, bạn đang cải thiện chất lượng khách hàng tiềm năng cho nhóm bán hàng của mình.
Bạn có thể thấy tất cả những điều này thông qua bản đồ cuộn và bản đồ hoa giấy.
Tuy nhiên, nếu bạn thấy nhiều khách truy cập vào trang đích của mình, nhưng hầu như không có ai cung cấp cho bạn email của họ hoặc nhấp vào phiếu giảm giá của bạn, hãy nhìn vào heat map của bạn để xem họ đang nhấp vào đâu, nếu có.
Có thể đã đến lúc A / B thử nghiệm một vài trang khác nhau để cải thiện khả năng sử dụng và loại bỏ những phiền nhiễu có thể khiến khách truy cập bị mắc kẹt.
Bạn học được gì từ Heat Map
Dữ liệu heat map có thể giúp bạn nhanh chóng xem:
- Dòng tiêu đề nào thu hút khách truy cập và khiến họ nhấp vào
- Hình ảnh nào thu hút sự chú ý và mọi người làm gì về nó – bạn sẽ ngạc nhiên khi có nhiều người cố gắng nhấp vào một hình ảnh không được liên kết
- Điều gì khiến khách truy cập mất tập trung khỏi nội dung cốt lõi của bạn (Nhiều người dùng heat map lần đầu tiên bị sốc về cách người dùng của họ điều hướng trang web khác với kỳ vọng của họ.)
- Liệu khách truy cập có nhìn thấy hộp chọn tham gia email của bạn hay không (Số lượt chọn tham gia và nhấp qua thấp có thể do một số thứ đơn giản như hộp chọn tham gia không nổi bật. heat map làm cho điều đó trở nên rõ ràng và rõ ràng để bạn có thể sửa chữa nó. )
Bạn cũng có thể sử dụng heat map để tìm hiểu:
- Điều hướng của bạn có đang hoạt động hay không (Người dùng có biết nó ở đó không?)
- Nếu mọi người có thể tìm các tùy chọn tìm kiếm dễ dàng
- Liệu khách truy cập có đang đọc nội dung của bạn hay không và nội dung đó là bao nhiêu (Đây là một trường hợp sử dụng rất lớn cho bản đồ cuộn!)
Hãy tìm hiểu kỹ hơn và bạn có thể thấy:
- Vị trí đặt nội dung quan trọng nhất đối với mục tiêu của khách truy cập (Trong một nghiên cứu gần đây, ConversionXL nhận thấy rằng thời gian xem của người dùng được phân phối gần như chính xác theo nguyên tắc Pareto: 80% trong màn hình đầu tiên, 20% dưới màn hình đầu tiên. ( Màn hình đầu tiên là gì ? ))
- Nơi hầu hết người dùng nhìn vào một trang (Thông thường đây là phần trên cùng và bên trái – mọi người có xu hướng đọc các trang web theo kiểu ‘F’ hoặc ‘Z’ , vì vậy nhiều trang web được thiết kế để tạo điều kiện thuận lợi cho việc này, nhưng nội dung dựa trên hình ảnh thường đọc theo chiều ngang .)
- Sự khác biệt giữa những gì đàn ông và phụ nữ, khán giả lớn tuổi hơn và trẻ tuổi hơn và những người từ các vị trí địa lý khác nhau muốn từ nội dung
- Những hình ảnh nào đang được xem, cách người dùng tương tác với chúng và cách sử dụng chúng hiệu quả hơn
Tất cả những điều đó tạo nên một cách dễ dàng để xác định các vấn đề ảnh hưởng đến chuyển đổi và một cách dễ dàng để liên tục tối ưu hóa các bản sửa lỗi của bạn cho chúng.
Nó hơi giống như có tầm nhìn X quang cho trang web của bạn và tôi không thể là người duy nhất đôi khi mong muốn điều đó.
Cách sử dụng Heat Map
Đọc heat map nhanh hơn và trực quan hơn so với việc lấy thông tin hữu dụng ra khỏi các cột số liệu. Nhưng chúng vẫn cần được giải thích.
Cách đọc heat map
Hãy xem xét một vài ví dụ về heat map thời gian thực. Dưới đây là cách chúng tôi sử dụng công cụ lập heat map để hiểu cách người dùng tương tác với trang web của họ.
Công cụ heat map hiển thị trang chủ, hiển thị tỷ lệ khách truy cập đã nhấp vào từng mục trên trang.
Hay là bản sao không đủ thuyết phục để giữ người đọc? Kiểm tra sự thay đổi màu sắc để xem.
Có vẻ như đó là “Đếm tôi vào” nơi mọi người ngừng nhìn. Đoạn đầu tiên đó, trong “Giúp dịch nội dung của chúng tôi sang các ngôn ngữ khác!” không thu hút người đọc và giữ họ.
Bằng cách sử dụng heat map scroll để xem vị trí của sự chú ý và heat map để xem nơi các hành động thay đổi, bạn không chỉ có thể xây dựng một bức tranh về những gì mọi người làm mà còn tại sao họ làm điều đó. Điều đó cung cấp cho bạn kiến thức cần thiết để đưa ra quyết định dẫn đến chuyển đổi và tăng trưởng.
Cách tạo Heatmap với CrazyEgg
Bước 1: Đăng ký
1. Tạo tài khoản CrazyEgg
Truy cập https://www.crazyegg.com/ và đăng ký dùng thử. Bạn được miễn phí 30 ngày để có thể bắt đầu chạy heat map trên trang web của mình, cũng như bản ghi phiên của người dùng và thậm chí cả kiểm tra A / B.
Bạn sẽ được yêu cầu chọn một gói. Quá trình đăng ký đã hoàn tất.
Bước 2: Thiết lập Ảnh chụp nhanh
Đi tới trang Ảnh chụp nhanh mới trong Trang tổng quan của bạn và thiết lập một báo cáo mới.
Thả URL của trang bạn muốn kiểm tra vào hộp URL. (Đảm bảo mã theo dõi nằm trên trang đó!) Đặt tên cho ảnh chụp nhanh bất kỳ thứ gì bạn muốn có ý nghĩa đối với bạn.
Sau đó, chọn xem bạn muốn chạy báo cáo thu hút khách truy cập trên máy tính để bàn, lượt xem máy tính bảng, khách truy cập trên thiết bị di động – hay cả ba.
Sau đó, tìm ra thời gian bạn muốn chạy báo cáo
Bạn có thể kết thúc sau một khoảng thời gian nhất định hoặc sau một lượng lưu lượng đã định. Mặc định là 60 ngày hoặc 25.000 khách truy cập, nhưng bạn có thể vào đó và thay đổi nó nếu bạn có lưu lượng truy cập thấp hoặc bạn nghĩ rằng bạn có thể tìm hiểu những gì bạn cần biết với ít khách truy cập hơn.
Khi ảnh chụp nhanh của bạn được thiết lập và chạy, bạn sẽ có thể nhìn thấy nó trên trang tổng quan của mình.
7 Nghiên cứu điển hình về heat map
Dưới đây là bảy ví dụ trực quan hóa dữ liệu về cách mọi người đã sử dụng heat map Crazy Egg một cách hiệu quả:
1. Softmedia tăng 51% chuyển đổi
Nhà cung cấp phần mềm đấu giá Penny Softmedia đã sử dụng heat map để xác định các khu vực có vấn đề trên trang web của họ.
Họ đã xác định thành công những yếu tố gây xao nhãng đang ngăn cản khách truy cập hoàn thành hành động mong muốn của họ. Sau khi loại bỏ những thứ này, chuyển đổi đã tăng 51 phần trăm.
Cặp hình ảnh heat map bên trái cho thấy nút “Không nhấp vào đây” đã làm cho khách truy cập mất tập trung nhấp vào nút “yêu cầu báo giá”.
Cặp hình ảnh bên phải hiển thị các nhấp chuột của khách truy cập vào trang liên hệ, trong đó bản giới thiệu video đã làm khách truy cập phân tâm khỏi việc liên hệ với Softmedia.
Loại bỏ cả chuyển đổi được cải thiện cho mỗi trang.
2. Các chuyên gia về tỷ lệ chuyển đổi cải thiện số lượt chọn tham gia lên 25,9 phần trăm
Các chuyên gia về Tỷ lệ chuyển đổi của đại lý CRO muốn cải thiện việc chọn tham gia trên một trang cụ thể.
Mặc dù nó đang hoạt động tốt, dữ liệu bản đồ nhiệt cho thấy một số khách truy cập đã bị phân tâm bởi nội dung thanh bên và do đó không bao giờ hoàn thành hộp chọn tham gia.
Một thử nghiệm A / B cho thấy rằng một trang mới không có thanh bên dẫn đến cải thiện 25,9% trong số lượt chọn tham gia.
Hãy xem các chuyên gia sử dụng Crazy Egg như thế nào!
3. WPMU Dev Troubleshooting Thiết kế trang sản phẩm
WPMU Dev đã sử dụng báo cáo Confetti của Crazy Egg để xem cách khách truy cập, đặc biệt là khách mới, tương tác với nội dung trên trang sản phẩm CoursePress của họ.
Họ đã xác định các phần của menu điều hướng mà khách truy cập đã bỏ qua, cùng với một số video tuyệt vời mà chưa ai từng xem. Thông tin này đã được đưa vào kế hoạch thiết kế lại trang sản phẩm.
Bạn có đoán được điều gì sai trong bức tranh này không? Vâng! Quá nhiều lời gọi hành động và các yếu tố mà khách truy cập có thể nhấp vào. Những gì họ thực sự tìm thấy là không ai nhấp vào (và xem) những thứ họ muốn khách xem.
4. Hệ thống hiển thị địa phương cải thiện SEO địa phương
Nhà tư vấn SEO web tổng thể cho doanh nghiệp nhỏ Hệ thống hiển thị địa phương (LVS) đã tạo một URL tùy chỉnh cho Google Địa điểm (nay là Google Doanh nghiệp của tôi) và theo dõi khách truy cập vào URL đó qua Crazy Egg.
Báo cáo Confetti kết quả cho thấy khách truy cập địa phương đã đi đâu sau khi truy cập vào trang web, cho phép họ xem trang nào yêu cầu tối ưu hóa bổ sung.
(Ngoài ra còn có một số thông tin hữu ích về việc sử dụng Crazy Egg với bản đồ, chỉ đường và đánh giá, tất cả đều là một phần của SEO địa phương .)
Đôi khi bản đồ nhiệt trông có vẻ điên rồ có thể xuất hiện đáng sợ. “Họ đang nhấp chuột ở khắp mọi nơi!”
Nhưng nó có thể minh họa rằng mọi người thực sự đang đọc phần lớn trang và nhấp qua để biết thêm thông tin. Làm thế nào bạn có thể sử dụng điều đó cho lợi thế của bạn?
5. Kiểm tra Pagely cho các Flaws thiết kế
Nền tảng lưu trữ WordPress Pagely đã sử dụng bản đồ cuộn của Crazy Egg để xác định những phần nào trên trang của họ mà mọi người chú ý đến.
Công ty nhận thấy rằng ít hơn 25 phần trăm khách truy cập của họ cuộn trên 600px, điều đó có nghĩa là rất nhiều trang đã bị lãng phí.
Thông tin này gợi ý rằng Pagely nên suy nghĩ lại cách bố trí để đảm bảo rằng khách truy cập sẽ thấy thông tin quan trọng nhất trong màn hình đầu tiên.
Ngoài ra, họ nhận thấy rằng gắn các nhấp chuột với các chuyển đổi cụ thể là một phân tích thậm chí còn quan trọng hơn để thực hiện:
Biết bao nhiêu lượt xem trang chuyển thành nhấp chuột và bao nhiêu nhấp chuột thực sự chuyển đổi thành đăng ký là thông tin cực kỳ có giá trị. Kết hợp kiến thức này với các thử nghiệm A / B của bạn và xem biến thể nào không chỉ nhận được nhiều nhấp chuột hơn mà còn cả đăng ký.
6. SugarRae điều chỉnh hỗn hợp nội dung
Blogger SEO SugarRae đã sử dụng bản đồ nhiệt Crazy Egg để xác định nội dung nào thu hút khách truy cập nhất.
Cô ấy xác định ba nhãn điều hướng nhận được nhiều nhấp chuột nhất và sử dụng thông tin đó để quyết định nội dung nào cô ấy sẽ tạo nhiều hơn trong tương lai.
Cô nhận thấy rằng khách truy cập đang cố gắng nhấp vào những hình ảnh không thể nhấp và cũng tìm ra quảng cáo nào đang hoạt động tốt nhất để cô có thể tối ưu hóa kết hợp để có nhiều nhấp chuột và doanh thu hơn.
Chế độ xem lớp phủ cho phép cô ấy phân đoạn các nhấp chuột của khách truy cập theo các thuộc tính như nguồn giới thiệu.
7. Cửa hàng trang sức Harry Fay có lỗ hổng lợi nhuận
Harry Fay Jewellery Boutique đã xác định một số lĩnh vực đang khiến du khách bỏ đi và ảnh hưởng đến lợi nhuận, bao gồm
- thông báo cookie không thành công
- Mất khách truy cập vào các trang xã hội
- câu hỏi của khách hàng chưa được trả lời trong quá trình đặt hàng
Sau khi xác định những vấn đề này , nhà bán lẻ trực tuyến đã thực hiện một số thay đổi thiết kế và nhận thấy rằng lợi nhuận thu về nhiều hơn số tiền đã trả cho khoản đầu tư vào phần mềm.
Scroll Maps nhanh chóng cho bạn biết liệu mọi người có đang xem nội dung mà bạn tự hào nhất hay không. Trong ví dụ này, so sánh Bản đồ cuộn trước (trái) và sau (phải), hình ảnh cho thấy tỷ lệ người hiện đang xem nội dung được quảng cáo cao hơn nhiều.
Cách sử dụng Công cụ bản đồ nhiệt Crazy Egg: Ví dụ
Đây là một ví dụ về một người nào đó – trên thực tế là Crazy Egg – sử dụng công cụ này để giải quyết các vấn đề trên trang chủ của khách hàng của họ. Làm việc trên trang web riêng của Neil Patel , mục tiêu là tăng chuyển đổi lên 100 phần trăm.
Cuối cùng, nhóm đã tăng được hơn 400 phần trăm chuyển đổi, dựa trên những phát hiện từ công cụ Crazy Egg.
Công việc bắt đầu trên trang chủ của Neil:
Hãy nhìn vào nguồn và bạn sẽ thấy nó là một trang dài. Không có gì sai với điều đó, nhưng trang này không chuyển đổi. Bản đồ cuộn ban đầu cho thấy chỉ có khoảng 50% khán giả đang đọc quá nửa trang và tương đối ít khách nhìn thấy phần cuối trang.
Trong khi đó, Bản đồ nhiệt cho thấy rất nhiều khách truy cập đã thực sự nhấp vào tên của Neil ở đầu trang hoặc trên biểu trưng của khách hàng, trong khi tương đối ít người nhấp vào CTA.
Rất nhiều người đã nhấp vào những nơi không thực sự có thể nhấp được – một câu chuyện quen thuộc.